Static product carousels
On this page
There are two types of carousel solutions:
- Static, where hard-coded values defines the carousels used in the solution. This means that changes to the list of carousels require an update to your code.
- Dynamic, where your Algolia index defines the carousels. This enables you to control the list of carousels from the Algolia dashboard, with no need to recode.
This tutorial outlines the static approach.
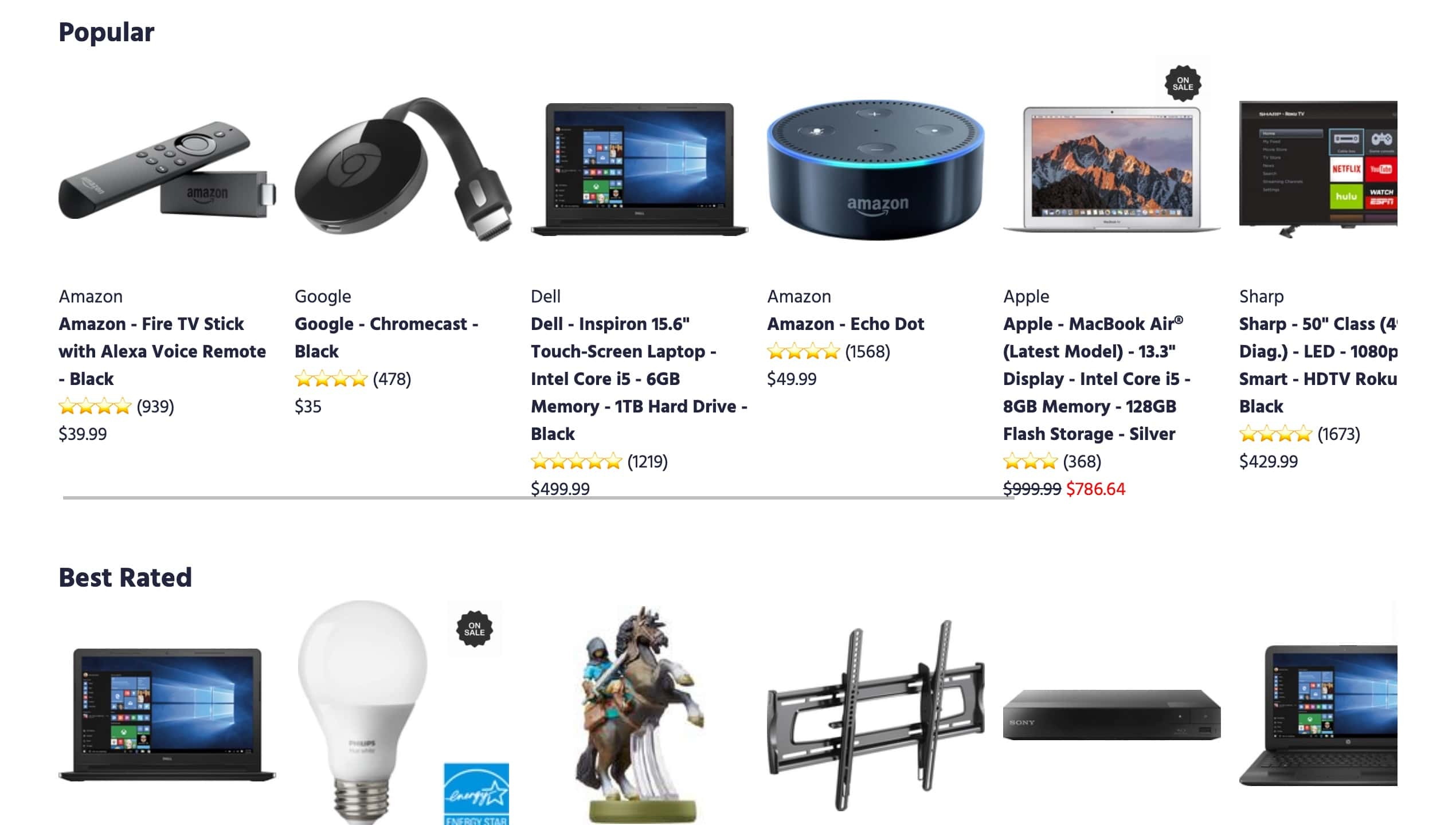
Carousels (also called shelves, lanes, or aisles) organize your products and results within categories. Rather than overwhelming users with a large grid of items, carousels group items into easily scannable rows like “most popular,” “best rated,” and “on sale.”
Carousels are highly customizable: you can adjust their categories, order, and content.
Before you begin
This tutorial requires:
- Algolia Personalization
- InstantSearch JS
Personalization is available on the Build and Premium pricing plans.
Implementation guide
This guide shows you how to display products in five different carousels: “Popular,” “Best rated,” “On sale,” “These might interest you,” and “Gifts for Black Friday.”
You need these three files:
index.htmlsrc/main.jssrc/style.css
Indices to display the carousels
You need two Algolia indices containing the product dataset:
- A primary index, with a custom ranking on the
popularityattribute of the products. Name this indexe_commerce_transformed. - A replica of the
e_commerce_transformedindex, with a custom ranking on thepopularityattribute. Name this indexe_commerce_transformed_rating_desc. Use this index for the “best rated” carousel.
You can download the JSON of the e_commerce_transformed index, located in the src/ folder.
Adapting the HTML
In your index.html file, add a container for each carousel.
1
2
3
4
5
6
7
8
9
10
11
12
<div class="carousel-container">
<h2>Popular</h2>
<div id="carousel-most-popular"></div>
<h2>Best Rated</h2>
<div id="carousel-best-rated"></div>
<h2>On Sale</h2>
<div id="carousel-on-sale"></div>
<h2>These might interest you</h2>
<div id="carousel-personalized"></div>
<h2>Gifts for Black Friday</h2>
<div id="carousel-black-friday-sale"></div>
</div>
Creating a render function
In the src/main.js file, create a renderCarousel function that targets the containers, and replaces them with the hits you want to display:
- Target the carousel container.
- Add a
<ul>tag in the container when you render the carousel for the first time. - Inside the
<ul>element, add<li>tags for each product you want to display.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
const renderCarousel = ({ widgetParams, hits }, isFirstRender) => {
const container = document.querySelector(widgetParams.container);
if (isFirstRender) {
const carouselUl = document.createElement('ul');
carouselUl.classList.add('carousel-list-container');
container.appendChild(carouselUl);
}
container.querySelector('ul').innerHTML = hits
.map(
(hit) => `
<li>
${
hit.onSale
? `<img class="on-sale" src="${onSaleImg}" alt="">`
: ''
}
<img src="${hit.image}" alt="${hit.name}">
<span>${hit.brand}</span>
<a href="#">
<h3>${hit.name}</h3>
</a>
<p>${[...Array(hit.rating === 0 ? 1 : hit.rating).keys()]
.map(() => '⭐️')
.join('')} (${hit.ratingsNumber})</p>
<p><span ${
hit.onSale ? 'style="text-decoration: line-through"' : ''
}>$${hit.price}</span> ${
hit.onSale ? `<span style="color: red">$${hit.newPrice}</span>` : ''}</p>
</li>
`
)
.join('');
};
Use the connectHits function to tell InstantSearch to use the renderCarousel function to render hits.
1
const carousel = connectHits(renderCarousel);
Finally, create an index widget for each of the five carousels and add them to the page with the addWidgets method.
Here is the framework, to be filled in by the code in the following sections.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
search.addWidgets([
// Carousel #1
index(/* Most popular */).addWidgets(/* ... */),
// Carousel #2
index(/* Best rated */).addWidgets(/* ... */),
// Carousel #3
index(/* On sale */).addWidgets(/* ... */),
// Carousel #4
index(/* These might interest you */).addWidgets(/* ... */),
// Carousel #5
index(/* Gifts for Black Friday */).addWidgets(/* ... */),
]);
Creating the carousels
This tutorial offers five examples of carousels. Some apply different sorting strategies. Others require Personalization or Rules.
They each contain the code that you place in the framework described in the previous section.
Most popular products
This carousel displays the most popular products.
The code targets the e_commerce_transformed index that sorts results by popularity. The code limits the number of results to 8, and displays the carousel in the correct container: #carousel-most-popular. You also need to provide the indexID property, because other carousels target the same index.
1
2
3
4
5
6
7
8
9
10
11
index({
indexName: 'e_commerce_transformed',
indexId: 'popular',
}).addWidgets([
configure({
hitsPerPage: 8,
}),
carousel({
container: '#carousel-most-popular',
}),
])
Best rated products
This carousel displays best rated products.
The code is similar to the carousel that displays the most popular products. The main difference is the index you target. You have to target the replica index called e_commerce_transformed_rating_desc, which ranks products on the popularity attribute.
1
2
3
4
5
6
7
8
9
10
11
index({
indexName: 'e_commerce_transformed_rating_desc',
indexId: 'best-rated',
}).addWidgets([
configure({
hitsPerPage: 8,
}),
carousel({
container: '#carousel-best-rated',
}),
])
On sale items
This carousel displays a list of products that are on sale. To do this, it uses the onSale attribute.
Like the first two carousels, it sets up the query. The unique part here is that the rendering code in the creating a render function section conditions the display with onSale=true.
1
2
3
4
5
6
7
8
9
10
11
12
index({
indexName: 'e_commerce_transformed',
indexId: 'perso',
}).addWidgets([
configure({
hitsPerPage: 8,
filters: 'onSale:true'
}),
carousel({
container: '#carousel-on-sale',
}),
])
These might interest you
This carousel displays a list of products personalized to each user’s taste. To do this, it leverages Algolia’s Personalization feature. Please make sure your plan has access to Personalization before trying to implement this.
For Personalization to work, you need to configure two extra search parameters for the carousel:
enablePersonalizationto enable Personalization for this search.userTokento specify the user you personalize for.
1
2
3
4
5
6
7
8
9
10
11
12
13
index({
indexName: 'e_commerce_transformed',
indexId: 'personalized',
}).addWidgets([
configure({
hitsPerPage: 8,
enablePersonalization: true,
userToken: 'samsung_fan', // dynamically update user token
}),
carousel({
container: '#carousel-personalized',
}),
])
Gifts for Black Friday
This carousel displays products that users can offer as gifts on Black Friday. To accomplish this, you need to create a Rule, either in the dashboard or with the API.
Using the dashboard
To create this Rule in the dashboard, follow these steps:
- Select the Rules section from the left sidebar menu in the Algolia dashboard.
- Under the heading Rules, select the index you are adding a Rule to.
- Select Create your first rule or New rule. In the dropdown, click on the Manual Editor option.
- In the Condition(s) section, click on Context, enter the text “carousel_black_friday”.
- In the Consequence(s) section:
- Click the Add consequence button and select Add Query Parameter.
- In the input field that appears, enter the following JSON search parameter.
Copy
1 2 3
{ "filters": "onSale:true AND popularity>=21000" }
- Click the Add consequence button and select Pin an item.
- Find the product ‘1319385’, click ‘2’, and press
Enter. - Find the product ‘5197004’, click ‘3’, and press
Enter. - Find the product ‘5327500’, click ‘4’, and press
Enter. - Find the product ‘4826902’, click ‘7’, and press
Enter. - Find the product ‘8945804’, click ‘8’, and press
Enter. - Find the product ‘4374300’, click ‘12’, and press
Enter.
- Don’t forget to save your changes.
Using an API client
If you use the API to create your Rule, use the saveRule method with the following Rule structure:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
{
"enabled": true,
"tags": [
"visual-editor"
],
"description": "gift black friday / high popularity + On sale",
"conditions": [
{
"anchoring": "is",
"pattern": "",
"alternatives": false,
"context": "carousel_black_friday"
}
],
"consequence": {
"promote": [
{
"objectIDs": [
"4826902"
],
"position": 6
},
{
"objectIDs": [
"5327500"
],
"position": 3
},
{
"objectIDs": [
"1319385"
],
"position": 1
},
{
"objectIDs": [
"4374300"
],
"position": 11
},
{
"objectIDs": [
"5197004"
],
"position": 2
},
{
"objectIDs": [
"8945804"
],
"position": 7
}
],
"params": {
"filters": "\"onSale\":\"true\" AND \"popularity\">=21000"
},
"filterPromotes": true
},
"objectID": "qr-1606321675053"
}
Then, you have to set up the carousel with the carousel_black_friday Rule with the correct context. Do this using the ruleContexts parameter.
1
2
3
4
5
6
7
8
9
10
11
12
index({
indexName: 'e_commerce_transformed',
indexId: 'black-friday-gifts',
}).addWidgets([
configure({
hitsPerPage: 8,
ruleContexts: 'carousel_black_friday',
}),
carousel({
container: '#carousel-black-friday-sale',
}),
])
Next steps
Add more carousels. Now that you know how to set up content carousels, you can create a variety of carousels for your project. This helps improve user engagement with your content.
Add dynamic carousels. The current solution defined the list of carousels directly in the code, which means that, if you want to change the list, you need to change the code. The dynamic carousels solution lets you change the list of carousels from the dashboard without needing to change the code.