Create your own InstantSearch.js widgets
On this page
InstantSearch.js comes with multiple widgets that you can extensively customize, but you can also use connectors to completely change your rendering.
If a widget and its connector don’t cover your needs, you can create your own widget. Making widgets is the most advanced way of customizing your search experience and it requires a deeper knowledge of InstantSearch and Algolia.
This guide covers how to build a custom widget :
You’re trying to create your own InstantSearch widget and that’s awesome, but it also means that you couldn’t find what you were looking for. InstantSearch aims at offering the best out-of-the-box experience, so we’d love to hear about your use case.
Don’t hesitate to open a feature request explaining what you’re trying to achieve.
When to create custom widgets
You can create a new widget when none of the existing widgets fit your functional needs. However, if you’re trying to redefine the UI or DOM output of a widget, you should, instead, extend it by using its connector counterpart.
Existing widgets and connectors should fit most of your use cases and you should look into them before creating custom connectors. For example, to create buttons that set predefined queries, you could use connectSearchBox. Although you’re not rendering a search box, the connector provides the necessary APIs for this, so there’s no need to re-develop it.
For help, explain your situation and ask questions on GitHub.
If you’re using TypeScript, install the Algolia search helper as a development dependency to access the necessary types.
Building a custom connector
When creating a custom widget, start by writing a connector that encapsulates all the logic of your widget, yet keeps the rendering separate.
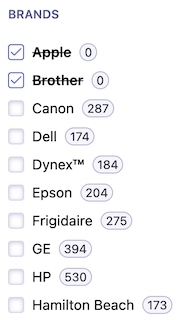
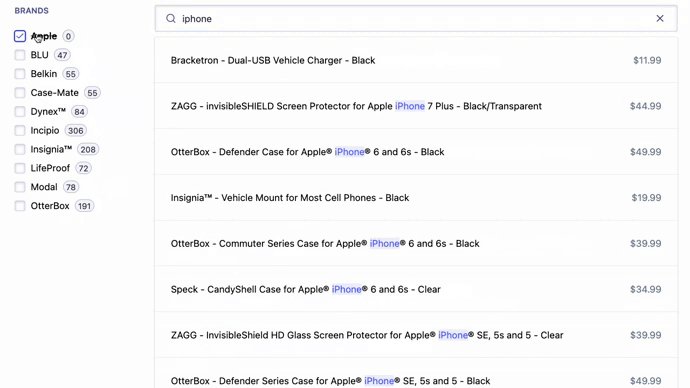
This guide uses the example of a negative refinement list widget. It’s similar to a refinementList, but instead of filtering on the selected items, it excludes them from the search. For example, selecting the brand “Apple” would filter results to all matching records that aren’t Apple products.

Negative refinement list custom widget
Write the connector function
First, create a connectNegativeRefinementList function that takes a render and an unmount function. It should return a negativeRefinementList function (the widget factory) that takes widget parameters and returns an object (the widget).
For the sake of simplicity, the only parameter that the widget accepts is attribute. This lets users specify which record attribute to filter on.
1
2
3
4
5
6
7
8
9
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList({ attribute }) {
return {
// …
};
};
}
const noop = () => {};
Your custom connector needs an identifier. The naming convention is "myOrganization.myWidget" (for example, "microsoft.negativeRefinementList"). If you don’t have an organization, you can use your name.
1
2
3
4
5
6
7
8
9
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList({ attribute }) {
return {
$$type: 'myOrganization.negativeRefinementList',
};
};
}
// …
Compute the render state
For now, the widget isn’t doing much. The whole point of writing a widget is to hook into the InstantSearch lifecycle to alter the search call with new parameters, pick data from the search response, and expose it for the user to render it the way they want.
Widget render state
You first need to implement the getWidgetRenderState method. This is where you consume data from the API’s response.
It should return an object with the data and APIs you want to expose to the render function.
For the negative refinement list, you need to expose:
- The
itemsto display in the list. - A
refinefunction to trigger a new search from the UI with new items to exclude.
The widget parameters are also passed under the widgetParams key. This is necessary for internal purposes.
In the returned object from the negativeRefinementList function, add a function getWidgetRenderState.
1
2
3
4
5
6
7
8
9
10
11
12
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList({ attribute }) {
return {
// …
getWidgetRenderState({ results, helper }) {
// …
}
}
}
}
// …
You need to be able to refine results when selecting a refinement. To do this, you can expose a refine function to toggle the exclusion of a facet value for the given attribute.
The refine function must keep the same reference whenever getWidgetRenderState is called so that UI frameworks can consider it stable between renders. To do so, create a connectorState object outside the widget and attach the refine function to it.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList({ attribute }) {
// An empty `connectorState` object is used to store information
// that needs to be shared across multiple method calls.
const connectorState = {};
return {
getWidgetRenderState({ results, helper }) {
// To ensure `refine` keeps the same reference across renders, create
// and store it once outside the method scope.
if (!connectorState.refine) {
connectorState.refine = (value) =>
helper.toggleFacetExclusion(attribute, value).search();
}
// …
}
}
}
}
// …
Next up, you need to be able to consume the facet values from the API’s response so you can display them on the UI, let users click on them, etc.
You can find them on the exposed results and store them in an items variable.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList({ attribute }) {
// …
return {
getWidgetRenderState({ results, helper }) {
// …
// Retrieve the facet values for the given attribute and sort them by
// ascending name. Store the facet values in the `items` variable.
const items = results.getFacetValues(attribute, {
sortBy: ['name:asc'],
}) || [];
// …
}
}
}
}
// …
You also need to handle what happens when there are no search results.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList(widgetParams) {
// …
return {
getWidgetRenderState({ results, helper }) {
// …
// When there are no results, return the API with default values.
// It's helpful to render a default UI until results are available.
if (!results) {
return { items: [], refine: connectorState.refine, widgetParams };
}
// …
}
}
}
}
// …
Finally, you can return the items containing the facet values and the refine function. By convention, it’s recommended to also return the parameters passed to the widget under the widgetParams key.
You can use all this data and APIs in the render function later.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList(widgetParams) {
// …
return {
getWidgetRenderState({ results, helper }) {
// …
return {
items,
// A function to toggle a value when selected.
// If the value is already excluded, the exclusion is unset.
// Otherwise, it's added to the exclusion list.
// Then, a search is triggered.
refine: connectorState.refine,
widgetParams,
};
}
}
}
}
// …
Global render state
In InstantSearch, each widget you add registers its render state in one global object. You need to specify how to store your widget render state in this global tree by implementing the getRenderState method.
You might use multiple negative refinement lists in your application but with different attributes—for example, you might want to exclude by brand and by categories. Here, you want to store each widget’s render state individually so they don’t override each other.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList(widgetParams) {
const { attribute } = widgetParams;
return {
// …
getRenderState(renderState, renderOptions) {
// The global render state is merged with a new one to store the render
// state of the current widget.
return {
...renderState,
negativeRefinementList: {
...renderState.negativeRefinementList,
// You can use multiple `negativeRefinementList` widgets in a single
// app so you need to register each of them separately.
// Each `negativeRefinementList` widget's render state is stored
// by the `attribute` it impacts.
[attribute]: this.getWidgetRenderState(renderOptions),
},
};
},
};
};
}
// …
Set up the lifecycle
When you add InstantSearch widgets to your app, they go through several steps in response to internal events. These steps are the InstantSearch lifecycle.
You must register lifecycle hooks on your widget to run code at the init, render, and dispose stages. Use these functions to call the user-provided render and unmount functions with the correct information.
The lifecycle code shouldn’t change, so you can copy/paste the code from this step without worrying about modifying it. Most of the custom logic happens in getWidgetRenderState.
The init step runs when the app starts (before the initial search is performed). Don’t use this function to add Algolia-related logic. Instead, use getWidgetSearchParameters, getWidgetUiState, or getWidgetRenderState.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList({ attribute }) {
return {
// …
init(initOptions) {
const { instantSearchInstance } = initOptions;
renderFn(
// The render state is the data provided to the render function,
// necessary to build the UI.
{
...this.getWidgetRenderState(initOptions),
instantSearchInstance,
},
// Calling the function with `isFirstRender=true` lets you perform
// conditional logic in the render function.
true
);
},
// …
};
};
}
// …
The render step runs whenever new results come back from Algolia. It’s usually triggered by search state changes, such as when a user submits a new query or clicks on a filter.
During this step, the widget can react to the updated search results by re-rendering with the new information. This lets the widget remain synchronized with the current state of the search experience.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList({ attribute }) {
return {
// …
render(renderOptions) {
const { instantSearchInstance } = renderOptions;
renderFn(
// The render state is the data provided to the render function,
// necessary to build the UI.
{
...this.getWidgetRenderState(renderOptions),
instantSearchInstance,
},
// Calling the function with `isFirstRender=false` lets you perform
// conditional logic in the render function.
false
);
},
// …
};
};
}
// …
The dispose step runs when removing the widget. Use it to clean up anything the widget created during its “lifetime” such as search parameters, UI, and event listeners. This helps prevent memory leaks and ensures the widget doesn’t continue affecting the search experience once it’s no longer in use.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList({ attribute }) {
return {
// …
dispose(disposeOptions) {
unmountFn();
},
// …
};
};
}
// …
Interact with routing
An important aspect of building an InstantSearch widget is how to make it work with routing. Your custom widget should be able to synchronize its state with the browser URL so you can share a link to your search experience in any given state.
Setting the widget UI state
In InstantSearch, routing uses an internal uiState object to derive the route. As with the render state, you need to specify how to store your widget UI state in the global UI state by implementing the getWidgetUiState method.
As with getRenderState, since you might use the widget multiple times with different attributes, you need to store each widget’s UI state individually so they don’t override each other.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList(widgetParams) {
const { attribute } = widgetParams;
return {
// …
getWidgetUiState(uiState, { searchParameters }) {
// The global UI state is merged with a new one to store the UI
// state of the current widget.
return {
...uiState,
negativeRefinementList: {
...uiState.negativeRefinementList,
// You can use multiple `negativeRefinementList` widgets in a single
// app so you need to register each of them separately.
// Each `negativeRefinementList` widget's UI state is stored by
// the `attribute` it impacts.
[attribute]: searchParameters.getExcludeRefinements(attribute),
},
};
},
};
};
}
// …
Setting the widget search parameters
When you initialize its state from a URL, InstantSearch needs to know how to convert it into search parameters so it can trigger its first search.
You can specify how to derive search parameters from the current UI state by implementing the getWidgetSearchParameters method. It gives you access to the current search parameters that you can modify using the widget parameters and current UI state, then return.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList(widgetParams) {
const { attribute } = widgetParams;
return {
// …
getWidgetSearchParameters(searchParameters, { uiState }) {
const state = searchParameters.addFacet(attribute);
const values = uiState.negativeRefinementList?.[attribute];
if (Array.isArray(values)) {
return values.reduce(
(acc, curr) => acc.addExcludeRefinement(attribute, curr),
state
);
}
return state;
},
};
};
}
// …
Sending events to the Insights API
To better understand your users, you could capture when they use the widget to exclude refinements. The Insights API lets you collect such events from the frontend so that you can, later on, unlock features such as Algolia Recommend, Click and conversion analytics, and many more.
You can set up your widget so it automatically sends the right events to Algolia Insights when using the Insights middleware.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList(widgetParams) {
// …
return {
// …
getWidgetRenderState({ results, helper, instantSearchInstance }) {
// To ensure `sendEvent` keeps the same reference across renders, create
// and store it once outside the method scope.
if (!connectorState.sendEvent) {
connectorState.sendEvent = (
eventType,
facetValue,
eventName = 'Negative Filter Applied'
) => {
if (helper.state.isExcludeRefined(attribute, facetValue)) {
instantSearchInstance.sendEventToInsights({
insightsMethod: 'clickedFilters',
widgetType: this.$$type,
eventType,
payload: {
eventName,
index: helper.getIndex(),
filters: [`${attribute}:-${facetValue}`],
},
attribute,
});
}
};
}
if (!connectorState.refine) {
connectorState.refine = (value) => {
helper.toggleFacetExclusion(attribute, value);
// Send `click` event once the facet is toggled.
connectorState.sendEvent('click', value);
return helper.search();
};
}
// …
},
};
};
}
// …
Now when clicking on a refinement, it automatically sends an event to Algolia Insights. Note that this can only work when providing an Insights client with the Insights middleware.
You can make the connector even more flexible by providing the sendEvent function to the render function. This lets you customize events depending on the use case.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
export function connectNegativeRefinementList(renderFn, unmountFn = noop) {
return function negativeRefinementList(widgetParams) {
// …
return {
// …
getWidgetRenderState({ results, helper, instantSearchInstance }) {
// …
return {
// …
sendEvent: connectorState.sendEvent,
};
},
};
};
}
// …
Rendering a custom user interface
An InstantSearch widget is a custom connector with a render function.
In this example, the negativeRefinementList widget uses the connectNegativeRefinementList connector to build a reactive, stateful UI.
Rendering consists of two parts:
- a
renderfunction, which outputs the updated UI and injects it in the DOM, - and a
disposeunmounting function, which cleans up the DOM when the widget unmounts.
Both functions require access to the DOM element (for injection and clean up). You can provide it with a factory function.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
import { render as preactRender } from 'preact';
import { html } from 'htm/preact';
function createNegativeRefinementListRenderer({ container }) {
const containerNode =
typeof container === 'string'
? document.querySelector(container)
: container;
return {
render({ items, refine, canRefine }) {
preactRender(
html`
<div
class="${cx(
'ais-NegativeRefinementList',
!canRefine && 'ais-NegativeRefinementList--noRefinement'
)}"
>
<ul class="ais-NegativeRefinementList-list">
${items
.map(
(item) => html`<li
class="${cx(
'ais-NegativeRefinementList-item',
item.isExcluded &&
'ais-NegativeRefinementList-item--selected'
)}"
>
<label class="ais-NegativeRefinementList-label">
<input
checked="${item.isExcluded}"
type="checkbox"
class="ais-NegativeRefinementList-checkbox"
value="${item.name}"
onChange="${(event) => {
event.preventDefault();
refine(item.name);
}}"
/>
<span class="ais-NegativeRefinementList-labelText"
>${item.name}</span
>
<span class="ais-NegativeRefinementList-count"
>${item.count}</span
> </label
>$
</li>`
)
.join('')}
</ul>
</div>
`,
containerNode
);
},
dispose() {
preactRender(null, containerNode);
},
};
}
function cx(...classNames) {
return classNames.filter(Boolean).join(' ');
}
You can now create the widget (consisting of a connector and associated UI rendering).
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
function negativeRefinementList(params) {
const { container, attribute, ...connectorParams } = params;
const { render, dispose } = createNegativeRefinementListRenderer({
container,
});
const createWidget = connectNegativeRefinementList(render, dispose);
return {
...createWidget(connectorParams),
// This is helpful for debugging purposes and allows to differentiate
// between the connector and the widget.
$$widgetType: 'myOrganization.negativeRefinementList',
};
}
InstantSearch widgets use a standardized class naming convention.
The widget is now usable in an InstantSearch application. Still, if you want to reuse or distribute the widget, you can further tweak the API to use the same standards as the built-in InstantSearch.js widgets.
Making the widget reusable
You might want to reuse your widget within your app, share it across multiple projects, or even publish it on npm for others to enjoy. To do so, you can provide APIs to allow customization while abstracting the complexity away.
InstantSearch exposes consistent APIs. You can follow the same guidelines and conventions in your own widgets and connectors.
Exposing standard classes
Widgets expose classes on every DOM element to help users style them easily.
Built-in InstantSearch widgets use the SUITCSS component syntax:
1
[<namespace>-]<ComponentName>[-descendentName][--modifierName]
- Every class starts with the
ais-namespace (for Algolia InstantSearch). This helps target all InstantSearch elements with selectors like[class^="ais-"]. - Every class has a component name mapped to the widget name. In the example on this page, the widget uses the
NegativeRefinementListcomponent name. Component names are always in Pascal case. - Since every element has its own classes, they must be identified with a “descendent name”. In the example on this page, each item of the widget uses the
-itemdescendent name. Descendent names are always in camel case. - If an element has multiple states, identify each state with a “modifier”. In the example on this page, the selected item of the widget uses the
--selectedmodifier. Modifiers are always in camel case and prefixed with two hyphens. You should include the modified class on the element in addition to the base component class (for example,ais-NegativeRefinementList-itemandais-NegativeRefinementList-item--selected).
See these conventions in action.
If you’re using a CSS linter like Stylelint, you can validate your InstantSearch classes with the following regular expression:
1
^ais-(?:[A-Z][a-z]+)+(?:-[a-z]+(?:[A-Z][a-z]+)*)?(?:--[a-z]+(?:[A-Z][a-z]+)*)?$
Passing custom classes
Widgets expose standardized class names to let users write custom CSS, but you could even open the styling API further to allow passing classes directly on each element. This lets users of class-based CSS frameworks like Bootstrap or Tailwind CSS leverage them without friction or workarounds.
In built-in widgets, the convention is to provide a prop that takes an object of named classes.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
function createNegativeRefinementListRenderer({ container, cssClasses = {} }) {
// …
return {
render({ items, refine, canRefine }) {
preactRender(
html`
<div
class="${cx(
'ais-NegativeRefinementList',
cssClasses.root,
!canRefine &&
cx(
'ais-NegativeRefinementList--noRefinement',
cssClasses.noRefinementRoot
)
)}"
>
<ul class="${cx(
'ais-NegativeRefinementList-list',
cssClasses.list
)}">
${items
.map(
(item) => html`<li
class="${cx(
'ais-NegativeRefinementList-item',
cssClasses.item,
item.isExcluded &&
cx(
'ais-NegativeRefinementList-item--selected',
cssClasses.selectedItem
)
)}"
>
<label class="${cx(
'ais-NegativeRefinementList-label',
cssClasses.label
)}">
<input
checked="${item.isExcluded}"
type="checkbox"
class="${cx(
'ais-NegativeRefinementList-checkbox',
cssClasses.checkbox
)}"
value="${item.name}"
onChange="${(event) => {
event.preventDefault();
refine(item.name);
}}"
/>
<span class="${cx(
'ais-NegativeRefinementList-labelText',
cssClasses.labelText
)}"
>${item.name}</span
>
<span class="${cx(
'ais-NegativeRefinementList-count',
cssClasses.count
)}"
>${item.count}</span
> </label
>$
</li>`
)
.join('')}
</ul>
</div>
`,
containerNode
);
// …
},
// …
};
}
Customizing the UI
UI customizability is an important aspect of building reusable InstantSearch widgets. If you need to internationalize your app, control the markup, or change icons, you shouldn’t have to opt out of using widgets and resort to using connectors just to tweak the UI.
Templates
If users need to control the markup, they shouldn’t have to immediately reach out to connectors. Instead, you can let them template parts of the UI. For example, users may want to change the rendering of each item to display a custom checkbox that requires additional markup.
In InstantSearch.js, widgets expose a templates option. Templates are dictionaries to customize the UI elements, text, and support internationalization. Learn more about templates in Templating your UI.
Behind the scenes, InstantSearch.js uses Preact to render widgets, and lets widget users return templates as virtual DOM elements (see Templating your UI). Consider using Preact and exposing the html function in your templates for a consistent experience with built-in widgets.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
import { render as preactRender } from 'preact';
import { html } from 'htm/preact';
function createNegativeRefinementListRenderer({
container,
cssClasses = {},
templates: providedTemplates = {},
}) {
// …
const templates = {
listItem({ item, cssClasses, html }) {
return html`
<li
class="${cx(
'ais-NegativeRefinementList-item',
cssClasses.item,
item.isExcluded &&
cx(
'ais-NegativeRefinementList-item--selected',
cssClasses.selectedItem
)
)}"
>
<!-- … -->
</li>
`;
},
...providedTemplates,
};
return {
render({ items, refine, canRefine }) {
preactRender(
html`
<div class="${cx('ais-NegativeRefinementList' /* … */)}">
<ul class="${cx('ais-NegativeRefinementList-list' /* … */)}">
${items
.map((item) => templates.listItem({ item, cssClasses, html }))
.join('')}
</ul>
</div>
`,
containerNode
);
},
// …
};
}
Exposing standard options
Each widget and connector exposes options that cater to their unique use case. Still, some options are consistent across several widgets and connectors to fix common issues and provide a homogenous experience.
Beyond root props, classes, translations and templates, here’s a list of options you can expose on your widgets and connectors when they make sense.
Providing a container
In InstantSearch.js, widgets are rendered within a container—a DOM element to inject the widget into. Your render function should accept a container CSS selector as a string (such as #negative-refinement-list) or a direct reference to the element, as an HTMLElement.
Targeting a record attribute
When a widget needs to target a specific record attribute, you should expose an attribute option in the connector. This is the case for most refinement widgets like refinementList so you can select the specific attribute to refine.
The attribute option typically accepts a string. For deeply nested objects, you can accept dot-separated values like "brand.name" or an array of strings like ["brand", "name"].
Including or excluding attributes
When a widget manipulates selected refinements, you may want to let users select what attributes to include or exclude. This is the case with widgets like currentRefinements or clearRefinements so you can hand-pick exactly what attributes to manipulate.
Limiting items
When a widget manipulates items, notably facet refinements, you may want to let users limit how many of them to retrieve. Widgets like refinementList or menu expose a limit option, which is directly forwarded to the Algolia search engine with the maxValuesPerFacet search parameter.
Such widgets usually expose two extra options to let end users toggle more facets: showMore, a boolean option to enable the feature, and showMoreLimit, to define the maximum number of items to display if the widget is showing more items.
Transforming items
When a widget manipulates items like hits or facets, users may want to change them before rendering. To do so, you should expose a transformItems option for transforming, removing, or reordering items on the connector.
The transformItems option is a function that receives the items and should return a new array of the same shape. The default value is an identity function.
Using the custom widget
You can use a custom widget like any widget provided by the library. It takes the parameters to forward to the connectors, HTML props for the root element, and an object for classes.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
import algoliasearch from 'algoliasearch/lite';
import instantsearch from 'instantsearch.js';
import { negativeRefinementList } from './negativeRefinementList';
const searchClient = algoliasearch('YourApplicationID', 'YourSearchOnlyAPIKey');
const search = instantsearch({
indexName: 'instant_search',
searchClient,
});
search.addWidgets([
negativeRefinementList({
// Connector parameters
attribute: 'brand',
// Container to inject into
container: '#negative-refinement-list',
// Custom CSS classes
cssClasses: {
root: 'MyCustomNegativeRefinementList',
item: 'MyCustomNegativeRefinementListItem',
},
}),
]);
search.start();
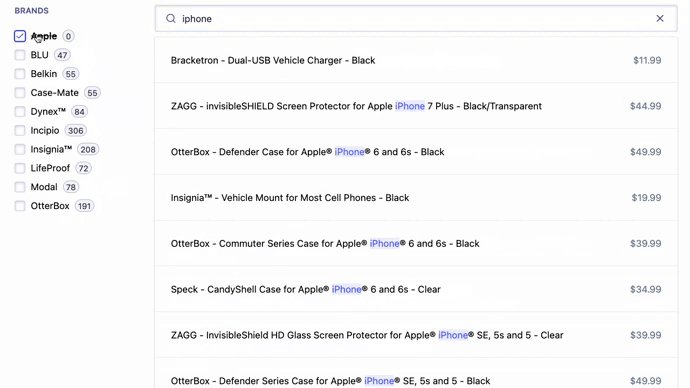
This is what the widget looks like in an application.

Negative refinement list custom widget
Next steps
You now have a good starting point to take full control of your InstantSearch experience. Next up, you could go further by:
- Improving the widget’s API with useful parameters like the
connectRefinementListones. - Open sourcing your custom widget on GitHub and publish it on npm (if you do, let us know!).