Algolia for Netlify
The Algolia for Netlify plugin lets you add fast and relevant search experiences to your Netlify site. All you need is an existing Netlify site.
Link your site to Algolia
-
Go to Algolia Crawler for Netlify and click Sign in to Algolia with Netlify. If you don’t have an Algolia account yet, Algolia creates a new account for you.

-
Allow Algolia to access your Netlify account, so that the plugin can update your plugin settings and add environment variables.

-
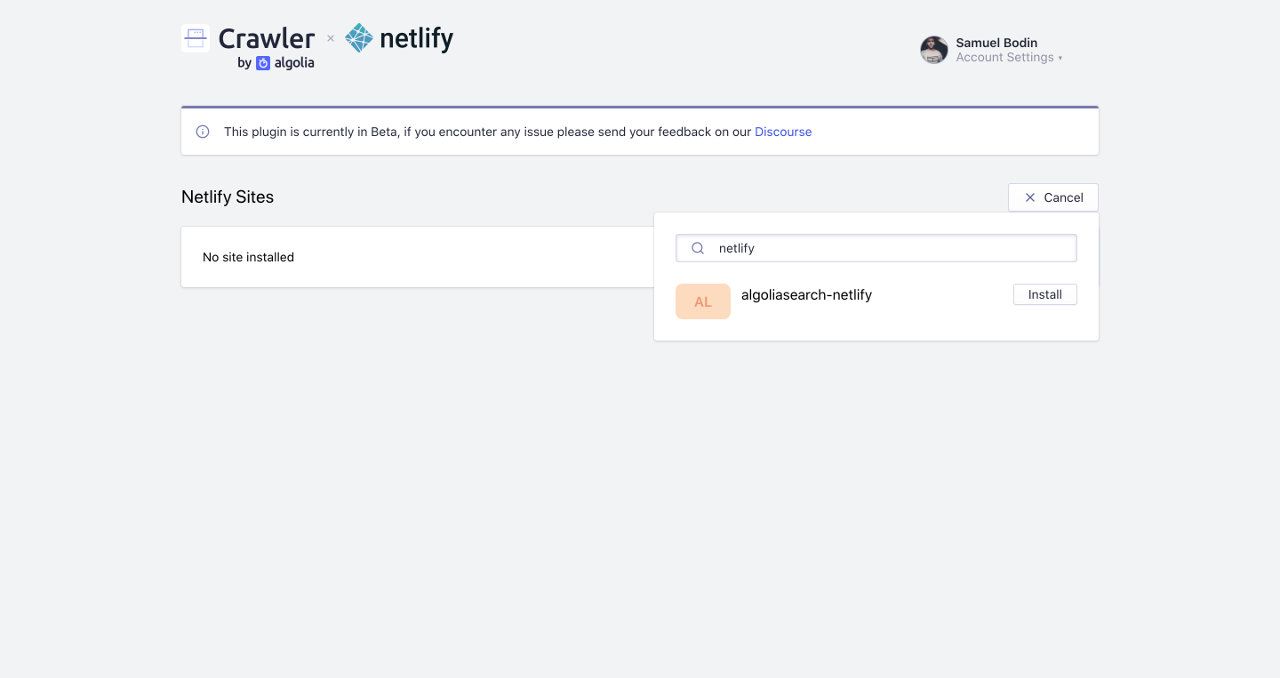
In the Crawler Admin Console, search for your site and click Install. Algolia adds the necessary environment variables to your Netlify site. These environment variables start with
ALGOLIA_.Algolia also creates a new Algolia application for your site.

-
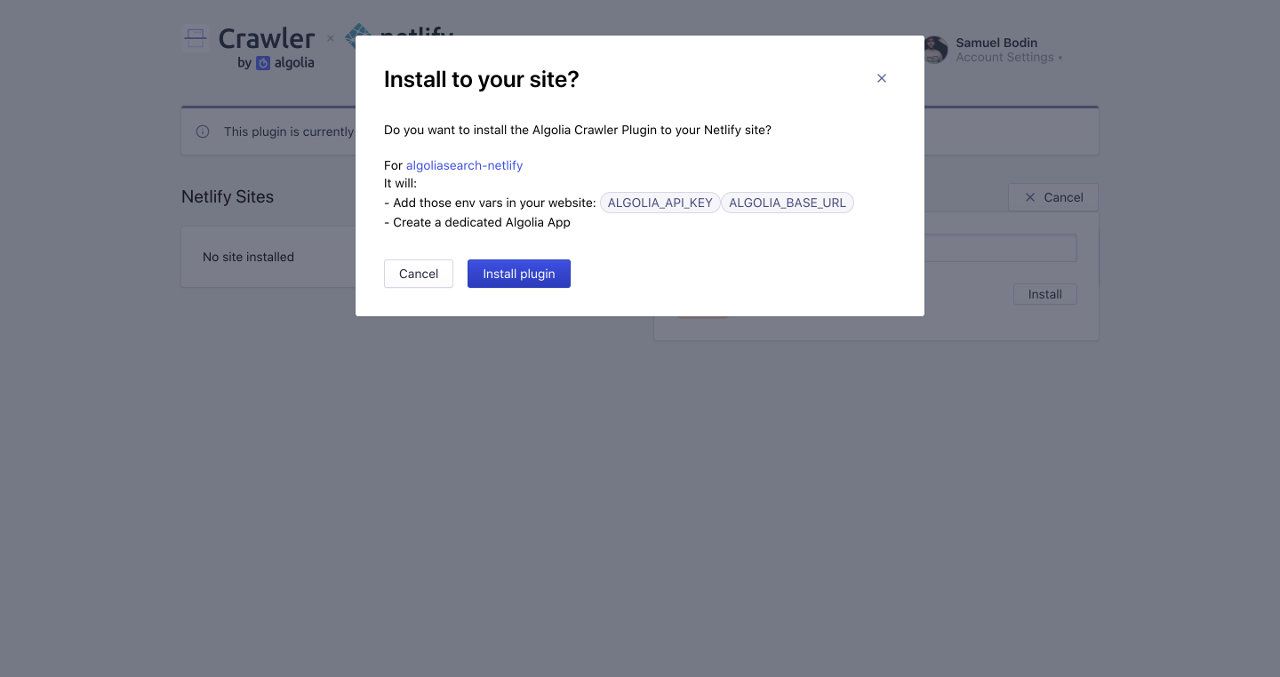
Confirm by clicking Install plugin.

The plugin is now installed and ready to index your site.

Indexing
After installing the plugin, each Netlify deploy triggers a crawl, which updates an Algolia index. You can manually trigger a new deploy in Netlify by clicking Retry deploy > Deploy site on any deploy.
When it receives a build hook, the Algolia Crawler processes your website asynchronously. This operation takes some time, so there is a short delay between the first deploy and the first crawl. Your site and your Algolia index are out of sync during that delay.
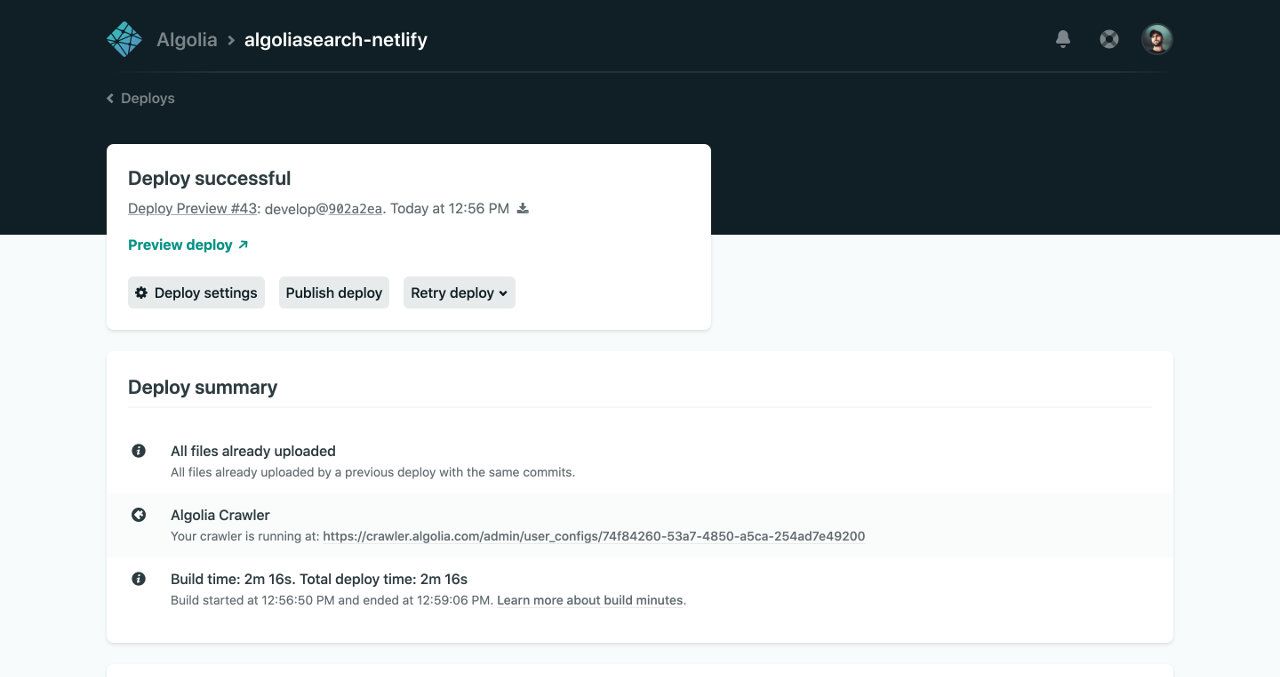
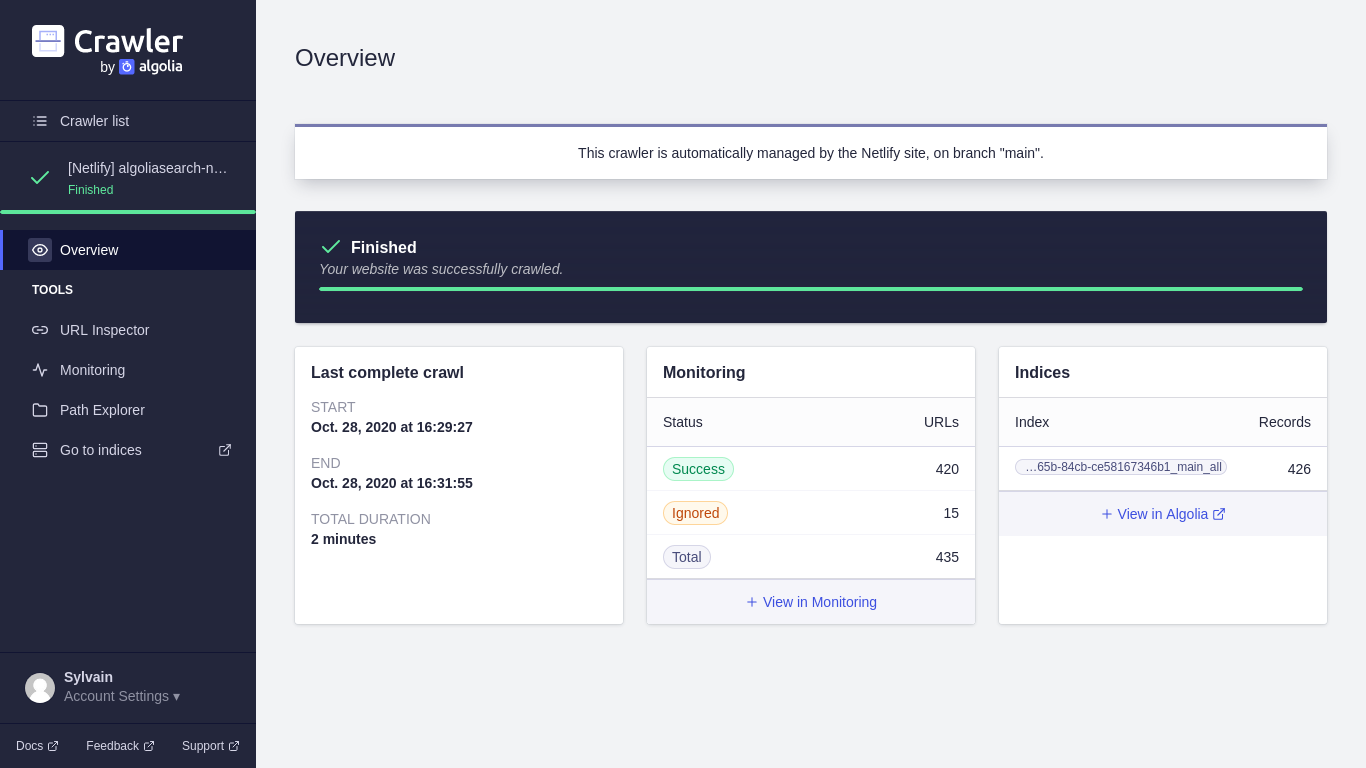
You can find information about your current crawler in the Netlify deploy logs.
By default, Algolia indexes the main or master branch.
Algolia can still create one crawler with one index per git branch.
This lets you use a production index on main and development index on develop.
To enable multiple branches, you need to configure the branches plugin input.
If you’re using the Algolia for Netlify frontend library,
you need to pass the branch name in the library parameters.

You can click the crawler URL to follow the progress of your crawl.

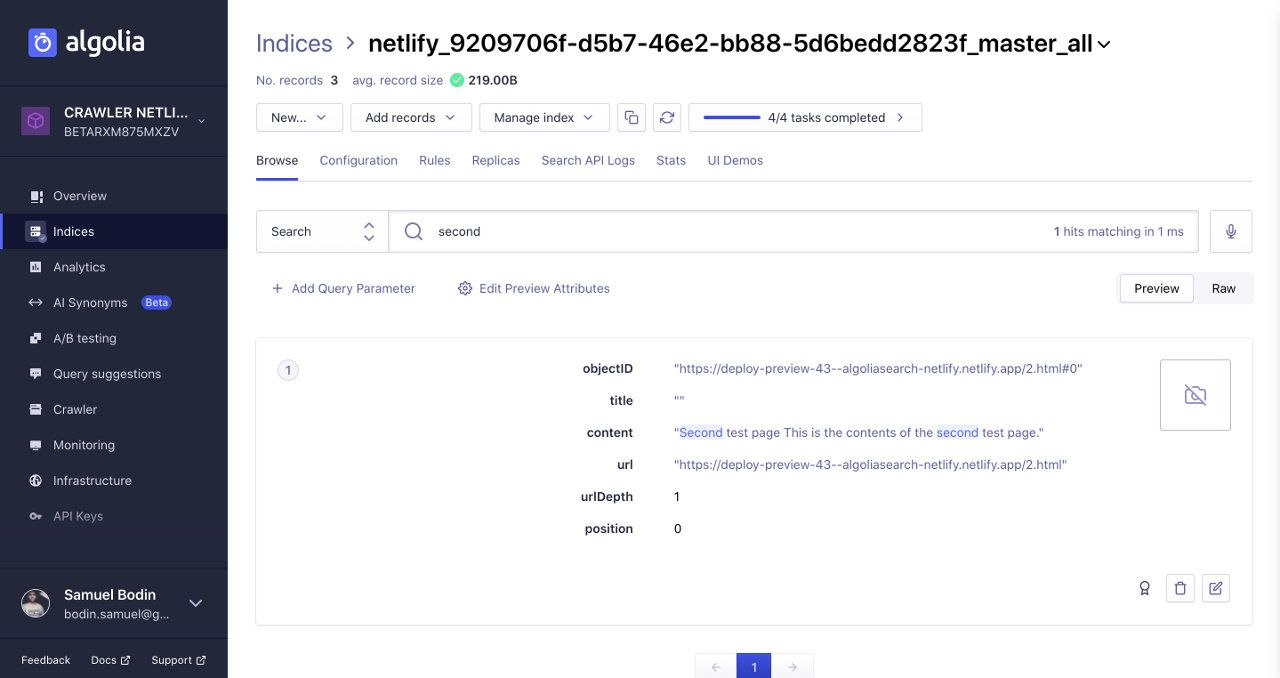
Once the crawl is complete, you can check your Algolia index with the extracted records. Algolia applies a default relevance configuration to your index, which you can adapt in the index settings.
To learn more about what’s inside the Algolia records, see Extraction strategy

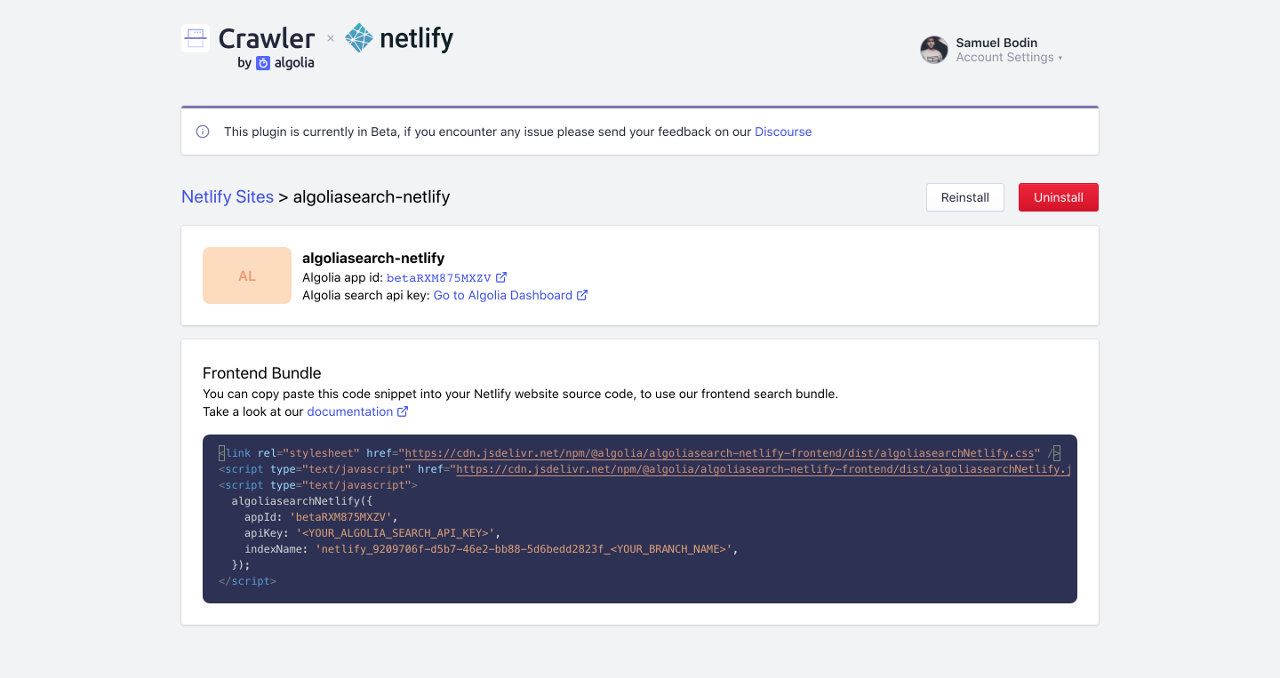
Install the frontend bundle
You can install a frontend bundle for searching in your Algolia index and navigating the search results. You can find the code snippet in your Crawler Admin Console. Make sure to replace these variable placeholders:
| Placeholder | Description |
|---|---|
YOUR_ALGOLIA_APP_ID |
The unique identifier of your Algolia application |
YOUR_ALGOLIA_API_KEY |
Your Algolia search-only API key |
YOUR_NETLIFY_SITE_ID |
The unique identifier of your Netlify site (Algolia includes this for you in the snippet from the Crawler Admin Console) |
YOUR_TARGET_GIT_BRANCH |
Your target git branch, either a fixed branch, like main, or a dynamic branch using an environment variable process.env.HEAD. For more information, see Using multiple branches. |
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<link
rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.css"
/>
<script src="https://cdn.jsdelivr.net/npm/@algolia/algoliasearch-netlify-frontend@1/dist/algoliasearchNetlify.js"></script>
<script>
algoliasearchNetlify({
appId: '<YOUR_ALGOLIA_APP_ID>',
apiKey: '<YOUR_ALGOLIA_API_KEY>',
siteId: '<YOUR_NETLIFY_SITE_ID>',
branch: '<YOUR_TARGET_GIT_BRANCH>',
selector: 'div#search',
})
</script>
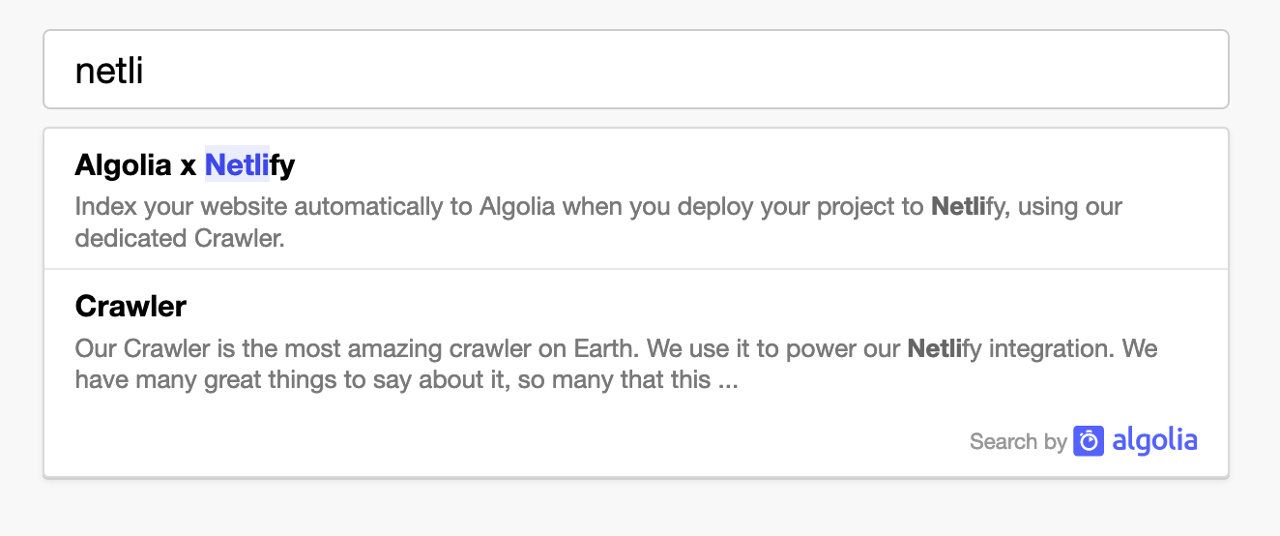
This code snippet adds Algolia Autocomplete to the <div id="search"> element.
You can use this autocomplete menu to search your Algolia index for this site, and navigate to the search results.
For more information about configuring the autocomplete menu, see Frontend configuration.

The frontend bundle works with the records Algolia extracts from your site. If you want to build a custom user interface, see How to build a custom user interface.