Add InstantSearch and Autocomplete to your search experience in just 5 minutes
A good starting point for building a comprehensive search experience is a straightforward app template. When crafting your application’s ...
Senior Product Manager

A good starting point for building a comprehensive search experience is a straightforward app template. When crafting your application’s ...
Senior Product Manager

The inviting ecommerce website template that balances bright colors with plenty of white space. The stylized fonts for the headers ...
Search and Discovery writer

Imagine an online shopping experience designed to reflect your unique consumer needs and preferences — a digital world shaped completely around ...
Senior Digital Marketing Manager, SEO

Winter is here for those in the northern hemisphere, with thoughts drifting toward cozy blankets and mulled wine. But before ...
Sr. Developer Relations Engineer

What if there were a way to persuade shoppers who find your ecommerce site, ultimately making it to a product ...
Senior Digital Marketing Manager, SEO

This year a bunch of our engineers from our Sydney office attended GopherCon AU at University of Technology, Sydney, in ...
David Howden &
James Kozianski

Second only to personalization, conversational commerce has been a hot topic of conversation (pun intended) amongst retailers for the better ...
Principal, Klein4Retail

Algolia’s Recommend complements site search and discovery. As customers browse or search your site, dynamic recommendations encourage customers to ...
Frontend Engineer

Winter is coming, along with a bunch of houseguests. You want to replace your battered old sofa — after all, the ...
Search and Discovery writer

Search is a very complex problem Search is a complex problem that is hard to customize to a particular use ...
Co-founder & former CTO at Algolia

2%. That’s the average conversion rate for an online store. Unless you’re performing at Amazon’s promoted products ...
Senior Digital Marketing Manager, SEO

What’s a vector database? And how different is it than a regular-old traditional relational database? If you’re ...
Search and Discovery writer

How do you measure the success of a new feature? How do you test the impact? There are different ways ...
Senior Software Engineer

Algolia's advanced search capabilities pair seamlessly with iOS or Android Apps when using FlutterFlow. App development and search design ...
Sr. Developer Relations Engineer

In the midst of the Black Friday shopping frenzy, Algolia soared to new heights, setting new records and delivering an ...
Chief Executive Officer and Board Member at Algolia

When was your last online shopping trip, and how did it go? For consumers, it’s becoming arguably tougher to ...
Senior Digital Marketing Manager, SEO

Have you put your blood, sweat, and tears into perfecting your online store, only to see your conversion rates stuck ...
Senior Digital Marketing Manager, SEO

“Hello, how can I help you today?” This has to be the most tired, but nevertheless tried-and-true ...
Search and Discovery writer
At Algolia, our business is more than search and discovery, it’s the continuous improvement of site search. If you use InstantSearch, you already know how flexible it is for creating amazing search experiences. We’ve just added several new features that make it even better.
Optimistic UI, modern templating, and simplified events give you more control and make outstanding search and a top-notch UX easier to build. Read on for the highlights, or watch the video shared below.
This content was originally presented at Algolia DevCon 2023.
Blazing fast search is part of Algolia’s DNA, but sometimes the internet can’t keep pace. If you’re searching on the subway, search speed can suffer.
The solution is optimistic UI. When a searcher clicks or makes a change that initiates a network request, Optimistic UI doesn’t wait for the network request to resolve the UI update. Rather, it assumes what the result will be and applies it.
When a user clicks on a search component, it launches a network request. When the request comes back, the page is updated with refined filters. With optimistic UI, the page updates instantly with the same refinements based on its optimistic assumption of what the network request will return.
Now, end users get the sense that something’s happening, the assurance that the request is being resolved, and the confidence that refined hits are coming through. And, when the network request does come back, the page is updated with the correct hits and the correct facets.

Under the hood, the search results are the source of truth. They contain a search state that reflects the current query, current facets, current page, etc. With optimistic UI, whenever a state change initiates a new rendering, we replace that search state with the most current search state. When the network request is returned, the results displayed and the search state are in sync once again.
Optimistic UI goes even further by dealing with errors. By saving the last valid search state, it can revert to the state that matches the search results displayed. End users benefit from seeing an updated UI where the results and even the URL are in sync, even if they’ve lost their network connection.
In a nutshell, optimistic UI improves the end user search experience in low network conditions. Better yet, it works right out-of-the-box with Algolia’s built-in widgets, and with community and self-made widgets.
Read more about maintaining speed perception with optimistic UI.
Modern templating has always been a feature of InstantSearch, but we’ve made it easier to do more with JavaScript. The new templating is built on HTM and turns HTML as a string into “real” HTML elements. Once introduced into the rest of the application, those elements work much more efficiently.
There are visible changes as well to components, control flow, and event handlers.
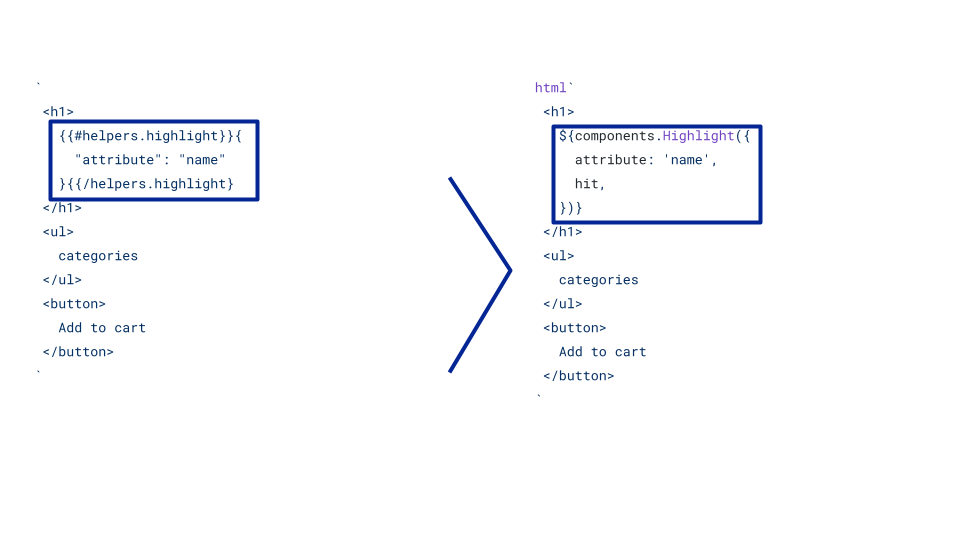
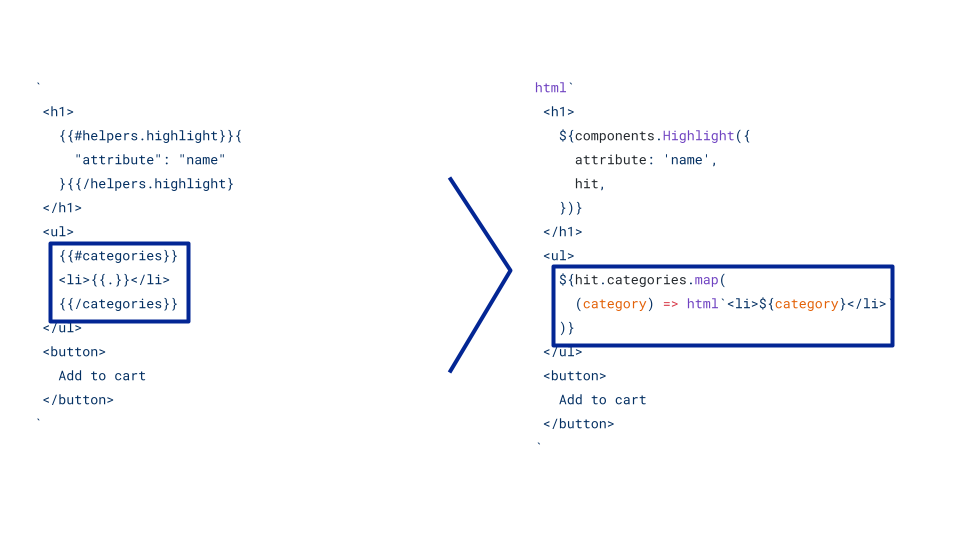
In the previous highlighting solution, you needed to rely on a specific helper to pass parameters. This is not very discoverable. The new templating allows you to interpolate components, autocomplete, validate, and choose correct arguments out-of-the-box.

Control flow in Hogan.js, the previous templating library, was based on Mustache and was rather complex. The new templating supports real JavaScript inside interpolations and lets you code regular JavaScript methods, such as map(), join(), etc. This update brings added clarity to complicated conditions.

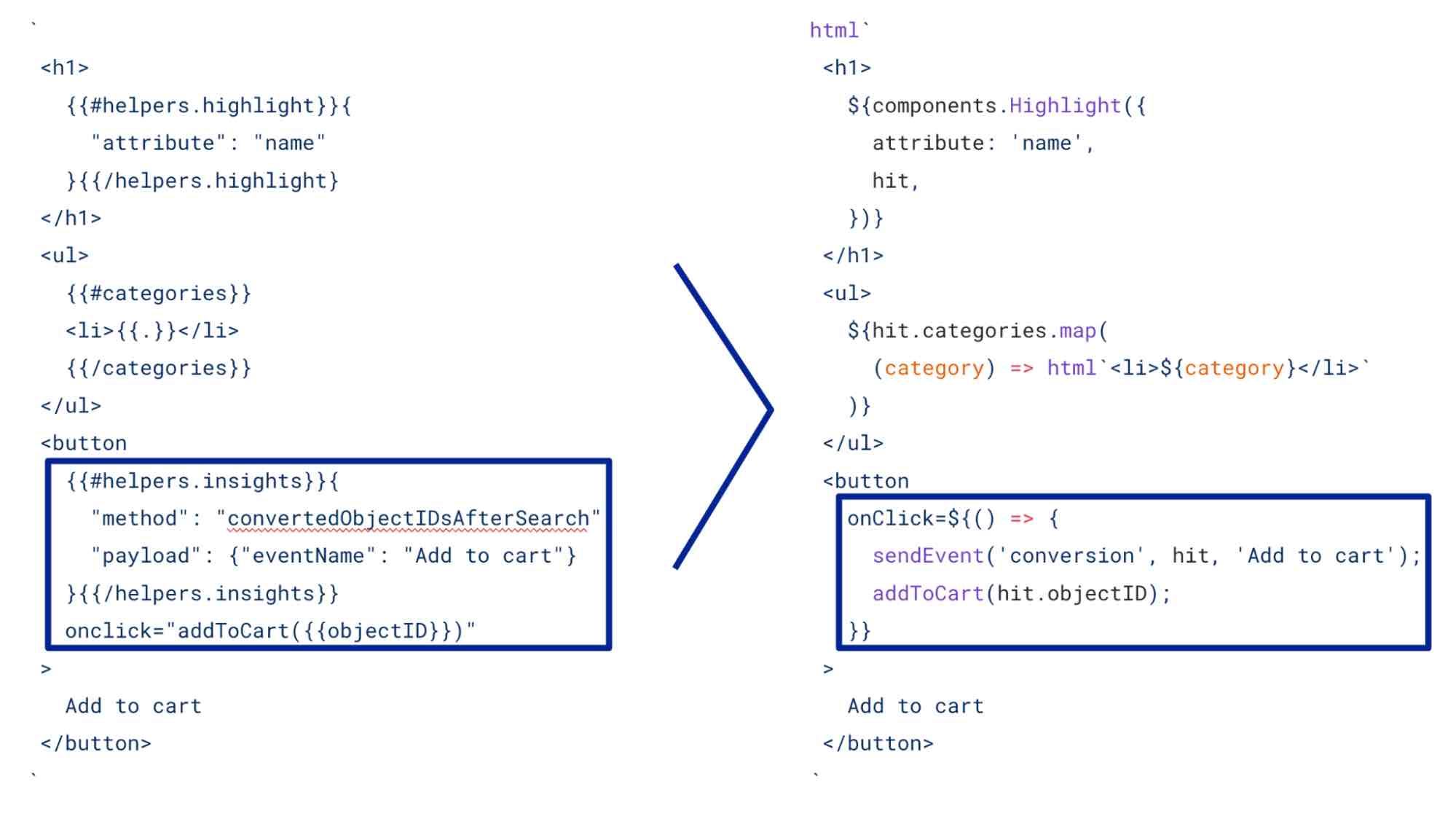
We’ve simplified the way InstantSearch sends “Insights Events” (network requests related to clicks, conversions, etc.) to Algolia by enabling event handlers to be added as JavaScript. Previous event handlers were added as DOM attributes using globals and JavaScript as a string. Templates can now also directly accept JSX made with Preact.

The previous method for sending Insights Events was fairly complicated. You needed to set up InstantSearch as usual, then instantiate a separate Insights library and link it to InstantSearch to send network requests.
One way to simplify the approach is to automate Insights Events right out-of-the-box. This solution would load the library automatically, set up the user token automatically, set up the middleware automatically, and send Insights Events automatically.
However, our goal is to create the best developer experience (DX) possible. We want developers to decide when they want to send Insights Events. To give developers more control, we placed all these functions behind a single “Insights” option. Now developers no longer need to worry about Insights middleware. But setting “Insights” to true simply loads the Insights library and links it with InstantSearch so it’s ready to use. You can still send Insights Events by regular network request, but more events are now sent by default.
Insights Events are an indispensable part of InstantSearch. They connect user actions, such as clicks and purchases, to the search results that prompted those actions. These connections create significant feedback loops that generate deeper insights and support the following additional capabilities:
To make Insights Events information useful, user tokens are necessary. Different items might be viewed, clicked, and purchased, but it’s important to know that these actions were taken by the same person.
InstantSearch now decouples anonymous user tokens from cookies and saves them automatically across sessions. This update makes it easier to send as many Insights Events as possible. Plus, if you have your own user tokens available, you’ll still be able to link cross-session information together for deeper insights.
You may think you know InstantSearch already, but Algolia is always raising the bar. New features bring new benefits, give you more control, and let you serve site visitors better.
Ready to build more with InstantSearch? To see the new features in action, simply request a demo.
Powered by Algolia Recommend